Laravel Livewire Agency
High-performance Server-Side Rendered (SSR) Single-Page Web Applications & Websites (SPA) for businesses and successful brands

Efficient, Reactive and SEO friendly Frontend with Livewire for Your Web Applications
Livewire at a glance:
Our digital agency provides faster development cycle through the livewire framework. Laravel Livewire is a full-stack framework for building dynamic web applications using Laravel and Alpine.js. It allows developers to create interactive interfaces using server-side rendering, without writing JavaScript code. Livewire enables developers to build rich, dynamic UIs using the familiar syntax of Laravel, including Blade templates and PHP logic.
The increasing popularity of Laravel Livewire can be attributed to several factors. Firstly, it simplifies the development process by allowing developers to focus on writing PHP code instead of complex JavaScript. Additionally, it provides real-time updates to the UI without the need for manual AJAX calls, enhancing the user experience. Moreover, its seamless integration with Laravel, the widely used PHP framework, makes it an attractive choice for developers already familiar with Laravel's syntax and conventions.
Laravel Livewire stands out from other Laravel full-stack frameworks due to its simplicity and ease of use. Unlike traditional JavaScript-heavy frameworks like Vue.js or React, Livewire enables developers to leverage their existing PHP skills to create dynamic interfaces. Additionally, it eliminates the need to write separate API endpoints for client-server communication, resulting in faster development cycles and reduced complexity.

Your benefits as Avouch Solutions® development partner
Developing Nuxt.js web applications is a complex process that requires a lot of time, skills and experience. As a digital agency, we have the knowledge and resources to deliver you a state-of-the-art, user-friendly and powerful web application. In this article, we describe the process we go through in developing a Nuxt.js web application, to ensure that the results meet your expectations. We walk step by step through the individual phases to give you a better understanding of how we work.
- Responsiveness. The js framework is known for its flexibility and efficiency, which enables us to respond to your individual requirements with tailor-made and fast solutions.
- Cost efficiency. Thanks to our experience, we reduce development time and costs without compromising on quality – an economic choice for your project.
- Innovative design. We harness the dynamics of technology to create interactive and engaging user interfaces that captivate and bind your users.
- Technological expertise. With our in-depth knowledge of modern JavaScript technologies, we are the digital agency that not only follows trends but also shapes them.
- Sustainable architecture. Our developers conceive web applications with a stable and maintainable structure that can be expanded without any problems.
- Branding. In a market where technology is the new currency, we help your company differentiate through innovative web applications.
Creation Process of a Livewire Web Application
Developing Nuxt.js web applications is a complex process that requires a lot of time, skills and experience. As a digital agency, we have the knowledge and resources to deliver you a state-of-the-art, user-friendly and powerful web application. In this article, we describe the process we go through in developing a Nuxt.js web application, to ensure that the results meet your expectations. We walk step by step through the individual phases to give you a better understanding of how we work.
-
Requirement Analysis
The first step in the development of a Livewire web application is to fully understand the client's requirements. To do this, we have a conversation with the client to learn about their goals, requirements, and expectations. We also create a requirement list to ensure that we are integrating all the necessary features and functionalities into the web application.
-
Conception
After we have understood the requirements of the client, we create a concept for the web application. We think about the navigation, the design and the user experience of the application. We present the client with a wireframe or a visual representation of the application, so he can get an idea of what the final application will look like.
-
Development
As soon as the client's concept has been approved, we begin with the development of the web application. We use Nuxt.js as the framework and Vue.js as the JavaScript library to create the application. We ensure that the application is fast, stable, and secure.
-
Testing
Before we hand over the web application to the client, we test it thoroughly to ensure that it meets all requirements and has no errors.
-
Implementation and Maintenance
If the web application withstands the tests, we implement it and hand it over to the client. We remain available to the client even after implementation to ensure that the application runs smoothly and any potential issues are quickly resolved.
-
Training and support
We equip you with the necessary know-how so you can fully utilize the web application. In addition, we are ready with comprehensive support for every question and resolve technical concerns swiftly.
-
Maintenance and further development
In the long term, we accompany your web presence to keep it always up to date and innovative. We monitor user trends, regularly implement updates, and incorporate new features so that your web application remains cutting-edge at all times.
Schedule a preliminary meeting
Arrange a non-binding and free consultation appointment and present your project to us.

Services
We shape your digital product with tailor-made elegance and performance – experience how we revolutionize the efficiency and user-friendliness of your web applications.
Dynamic SPA Solutions

At mindtwo, Single Page Applications (SPAs) unleash their full power. We create smooth, dynamic user experiences that are unmatched on the web. With savvy handling of the flexible framework, our developers implement tailor-made solutions that convince in terms of speed and user-friendliness. Experience how we utilize the interface of innovative design and advanced technology for the success of your web app.
Component Development

The core of the JavaScript-based framework is the component concept. The individual, self-contained components can thus be easily maintained, reused, and even extended. With separate, autonomous components, not only individual parts of a web application can be realized, but also large and complex applications can be completely developed. Component development makes your web solution easily adaptable and flexibly scalable.
SEO

Today, every website and web application must not only meet the demands of users but also score in the field of search engine optimization (SEO). Remaining true to our holistic approach to online success, relevant technical SEO factors are always incorporated directly during development. We ensure that the JavaScript-based system can be understood and "read" by Google, thus combining an outstanding user experience with impeccable search engine optimization.
Pure synergy: Vue.js meets Laravel

In the fusion of these two frameworks, dynamic frontends paired with robust API backends emerge. This technological symbiosis ensures you smooth user experiences and efficient data handling. Our expert team leverages the agility of Vue.js for interactive interfaces and Laravel as the powerful backend to reliably and scalably bring your vision to life.
Why our clients enjoy working with us and hire us again
"We are thoroughly impressed with our new website. As a result, we decided to opt for ongoing SEO consultation and maintenance of the website system.“
Robert Eitemüller
Marketing Services Manager & UX Design @ LIS AG
"We use our new website as an effective marketing tool, allowing us to finally showcase our products in a fitting manner.“
Giovanni Cataldi
Head of Marketing @ OHRA Regalanlagen GmbH
"Our website, alongside our app, is one of the most important communication channels for TWINT. mindtwo particularly supports us with technical challenges and implementations. We especially value the reliable, quick, and straightforward collaboration!“
Eva-Maria Mörtenhuber
Head of Performance Marketing & Branding @ TWINT AG
"With over half a million visitors monthly, our website is one of our most important acquisition channels. Mindtwo has helped us convey our messages to our target audience effectively and has significantly improved onsite performance.“
Leonard Tekstra
Head of Online Marketing @ Kesselheld GmbH
"After the successful relaunch, our new website is as fast, versatile, and modern as our X-raid rally vehicles. We are very pleased with the work.“
X-raid GmbH
Marketing / Press @ X-raid GmbH
Google Ratings
Based on 34 reviews
Case Studies
Learn-Management-System (LMS)
Discover "skillsforwork," the leading Software-as-a-Service (SaaS) Learning Management System (LMS), developed for a professional publishing division of VNR AG, that transforms companies by simplifying and optimizing employee training. This platform sets new standards in usability, security, and learning flexibility. Whether for onboarding, further education, or specialized courses, the LMS we developed is the solution for forward-thinking companies that value increasing productivity and employee engagement.
Read case study
Event-platform
For a prestigious DAX company in the automotive sector, we have developed and implemented a comprehensive event management and booking platform for motorsport events, including a fully integrated travel management system, in close collaboration with our lead partner, the METZLER : VATER group.

Online-orderning-platform
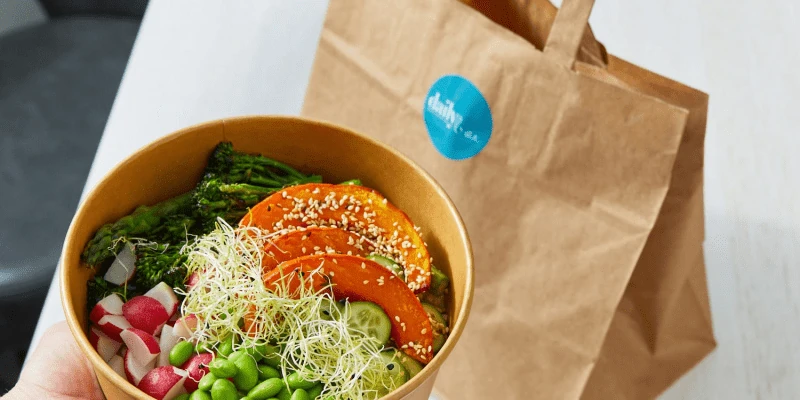
Primus Service stands for sustainable catering concepts in company cafeterias and social facilities nationwide in Germany. With the dailyBox, an online ordering platform has been created that enables employees and external guests to order food digitally, including payment.
Read case study
About the Nuxt.js Ecosystem
At mindtwo, the digital agency with expertise and passion for modern web development, we know that the interplay of powerful tools and technologies is essential for the success of digital projects. The comprehensive technology stack of Vue.js with its ecosystem packages is at the center of our developments.
Vue Router – The navigation central for your applications
The seamless integration of the Vue Router enables us to create Single-Page Applications with complex routing requirements. It defines the path your users take, and it does so with ease and flexibility that ensure a dynamic user experience.
Pinia – The new state manager, simple and efficient
State Management is a critical aspect of modern web development. It refers to the management of states within an application. Specifically, it deals with the data used and manipulated by different components of an application – from user inputs to server responses to temporary states such as loading indicators or error messages. Consistent State Management ensures smooth operation of the application by synchronizing and centrally managing the state of the application. This is especially important in complex applications where many components interact and depend on shared data.
Why is State Management necessary? Modern applications are often highly dynamic and interactive. Users expect responsive interfaces that provide immediate feedback on actions and work flawlessly. If the state of the application is not properly managed, inconsistencies and bugs can occur, which not only impair the user experience but can also endanger the integrity of the application.
Pinia represents the innovative State-Management framework that simplifies the development of web applications. It offers an intuitive and modular structure that feels as if stores are an extension of the components themselves – simple, secure, and efficient.
Technical elegance of Pinia
Type Safety
With Pinia, you benefit from sophisticated type safety, characterized by automatic type inference. Even without TypeScript, the framework provides seamless auto-completion, greatly improving the development speed and reducing the error rate.
Development Tools
The integration of Pinia into Vue development tools provides unparalleled transparency and control over the state of your application. The development experience is enhanced by features such as a timeline for actions and mutations and the ability for time-travel debugging.
Extendibility and Modularity
Pinia promotes a structured, modular codebase that facilitates easy maintainability and helps to keep even complex projects manageable. In addition, Pinia can be extended and adapted by adding plugins as desired.
Business benefits of Pinia
Performance and Scalability
With a minimal footprint of about 1.5kb, Pinia is a lightweight that effectively prevents performance losses and ensures lightning-fast loading times for your web applications. The option for automatic code splitting also facilitates the scalability of your project.
Seamless Integration and Future-Proofing
The conception of Pinia as an all-encompassing solution for both Vue 2 and Vue 3 ensures smooth integration into existing projects and safeguards your investments even with future technology upgrades.
Development Efficiency
Hot Module Replacement and support for Server-Side Rendering (SSR) ensure agile and efficient development, significantly reducing the time to market.
Pinia compared directly to Vuex
Pinia is often seen as the natural successor to Vuex; it addresses many of the challenges associated with Vuex, such as complex syntax or cumbersome type support.
Final Thoughts
With Pinia, we rely on a State-Management framework that reflects modern development practices and integrates seamlessly. It embodies the future of reactive applications and enables developers and companies alike to advance their projects with confidence and precision.
mindtwo relies on innovative technologies like Pinia to solidify your digital footprint. Contact us for tailor-made solutions that lead your project to success.
Nuxt.js – The intuitive framework for universal projects
As a meta-framework for Vue.js, Nuxt.js allows us to develop SSR (Server-Side Rendering) applications quickly and efficiently. This promotes SEO and enhances performance by ensuring an optimal loading time for the end users.
Vue Test Utils – Quality assurance for your Vue components
Vue Test Utils, or VTU for short, represents the convergence of performance and user-friendliness in the world of testing Vue components. VTU, specifically designed for Vue 3, provides developers like us with an arsenal of useful features to isolate and interactively test Vue components.
Technical excellence for your projects
In the development of web applications, automated testing plays a crucial role, and this is exactly where VTU comes in. As specialists in creating web and app solutions, we know that every line of code that flows into your projects must be of unshakeable reliability. Vue Test Utils enables us to implement this requirement through a variety of testing methods.
Benefits of Vue Test Utils for our customers
1. Isolated Component Testing: We use VTU to test components in a sealed environment – thus we ensure that each component works as an independent unit before integrating it into the overall system.
2. Simplicity and Flexibility: Vue Test Utils seamlessly integrates into development processes and provides us the flexibility needed for creative and efficient solutions. Your web applications thus benefit from faster adaptation cycles and a reduced time to market.
3. Comprehensive Test Runs: Compatibility with leading test runners like Vitest, Cypress, and Playwright enables us to design extensive test runs that ensure the robustness of your application.
4. Empowerment of Developer Experience: VTU supports our developers in writing high-quality components and ensures the sustainable maintainability of your project.
5. Integration into Modern Workflows: With support for modern tools such as Vite and Webpack, Vue Test Utils fits perfectly into mindtwo's technology stack and allows for seamless integration into your projects.
A practical example
Imagine you want to introduce a new feature into your Vue-based application – a feature that is precisely tailored to the needs of your company. With Vue Test Utils, we at mindtwo start with a test-first approach, ensuring that each line of code is aligned with your requirements from the outset. Continuous testing during development rigorously examines each new component, so you can rely on a flawless and high-performance introduction.
Vite – The forward-looking build tool
Imagine a development environment so fast it can keep up with your thoughts. That's Vite – the turbo tool in our digital workshop at mindtwo, part of our arsenal for web development.
Vite – the new era of development tools
"Speed" in web development means not only velocity but also efficiency and adaptability. This is exactly where Vite comes in, a component in our optimized technology stack that elevates the development of web applications to a new level. This modern tool aims to dramatically reduce the development time without compromising functionality. With a Dev Server that enables Hot Module Replacement (HMR) in the blink of an eye and a build command that bundles your code with Rollup, Vite optimizes the development process and leads to a leaner, more efficient experience.
Features that are standard at mindtwo
The integration of Vite into our projects means instant server start and lightning-fast HMR – and it stays fast, no matter how extensive the project becomes. With Vite, we support TypeScript, JSX, CSS, and more right out of the box, all with optimized build processes that are suitable for Multi-Page and Library modes.
Efficiency that shows
Vite stands out from conventional tools by improving server start time and serving source code via native ESM. This means that the browser takes on some of the tasks of a bundler – an innovation that dramatically reduces response time to changes in the code.
Why still bundle for production?
Though native ESM is widely supported, delivering unbundled ESM in production is still inefficient. Vite ensures optimal loading performance through clever bundling, where we deliberately chose Rollup for its flexible plugin API and established infrastructure. This allows us to maintain a consistently high level of performance and flexibility without compromising on development quality.
A step ahead of the future
At mindtwo, we use Vite to bridge the gap between development and production environments and guarantee a consistent, high-performance end-user experience. Our expertise and continuous quest for innovation are invested in every project to ensure that we not only meet today's requirements but also set standards for tomorrow.
From our blog on the topic of "Nuxt.js" and "Javascript"
GET IN TOUCH WITH US
Our dedicated team is available to answer your questions, provide support, and address any concerns you may have. We strive to respond promptly and provide you with the best assistance possible. We look forward to hearing from you and providing you with an exceptional experience.
We'd be delighted to assist you. Please feel free to reach out to us using the following contact information:
Our Location
Lahore Cantt, Punjab, Pakistan
Phone Number
+92 300 4943892
Email Address
info@avouchsolutions.com

Do you have an exciting project and want to collaborate with us? Contact us now!